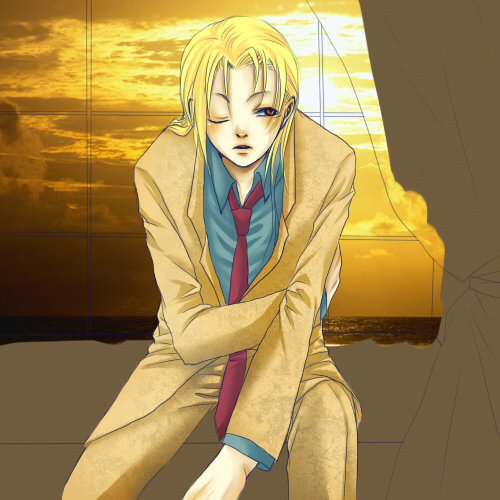
making 窓辺の男
2009年に拍手絵に使っていたメイキングです
かなり古いので記憶を頼りにしたメイキングの流れと、注釈入れてます
【使用ソフト】
・sai
・Photoshop(5.0使ってた気がします多分)
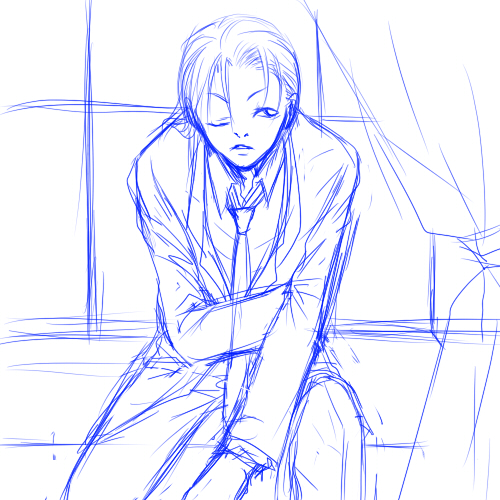
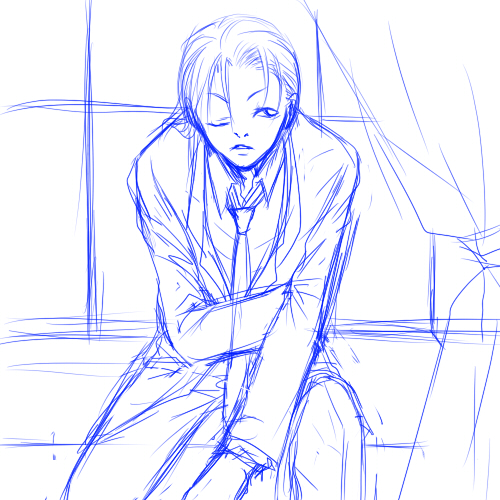
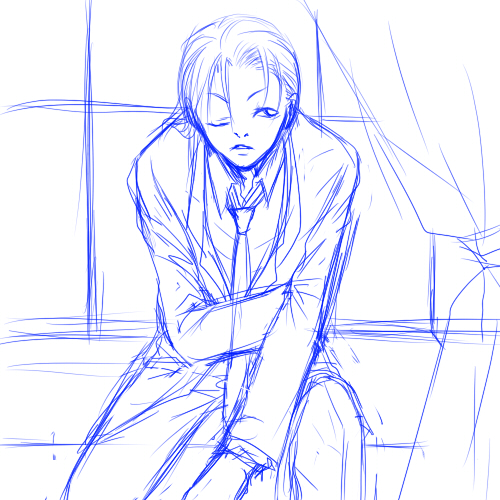
Step1 下描き・sai
 青色でザクザクっと描きました
青色でザクザクっと描きました
座ってる画像を元に描いたと思います
構図が決まらなかったり描けないポーズは何か見て描く事が多いです
これ描いてた時は下描きの線がきれい目ですが(アナログ描きだったからかな)
現在は、かなり下描きの線が多くなってきてるので(デジタル描き寄りになったので)
あたり線描いた後に、さらに大雑把に下描きしてから分かりやすい下描きする事が多いです
いまだに下描きは青色で描くことが多いです
これ描いた当時は下描きは1時間前後程度だったと思います
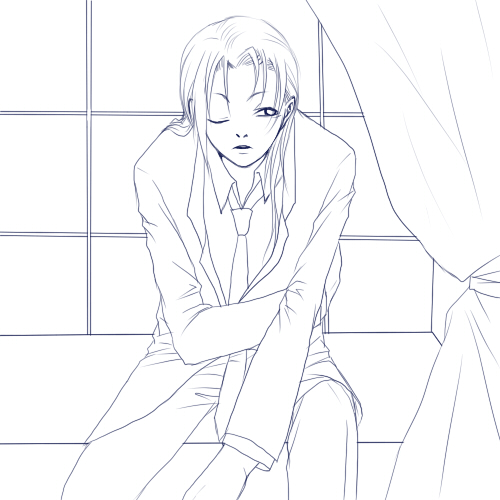
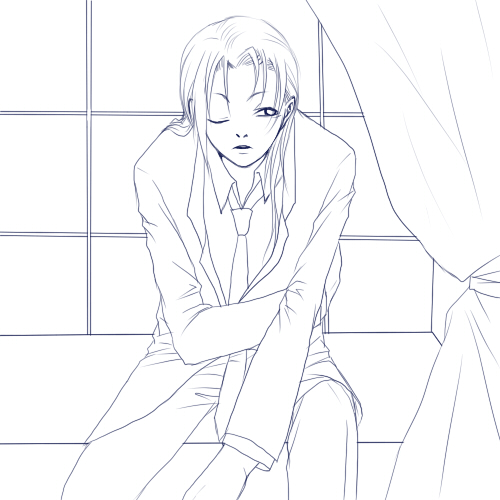
Step2 ペン入れ
 下描きレイヤーの上にレイヤーを追加して、紺色のペンで描きました
下描きレイヤーの上にレイヤーを追加して、紺色のペンで描きました
下描きレイヤーは透明度を下げてペン入れしやすいようにします
当時はペン入れレイヤーの存在を知らなかったので(笑)
人物とカーテンはフリーハンド
背景の直線のみ直線ツール使ってます
後で線の色を変える際に黒以外にした方が良い的な事を聞いたことがあったので
真っ黒では描かないようにしていました
(多分、Photoshopで色補正かける時とかの為と思われる)
sai2と違ってパース定規がないので、今見ると窓の一部が少し曲がってますね(ご愛敬)
ペン入れの所要時間は、2時間程度だったと思います
ペン入れレイヤー使って描く今の方が時間かけてます
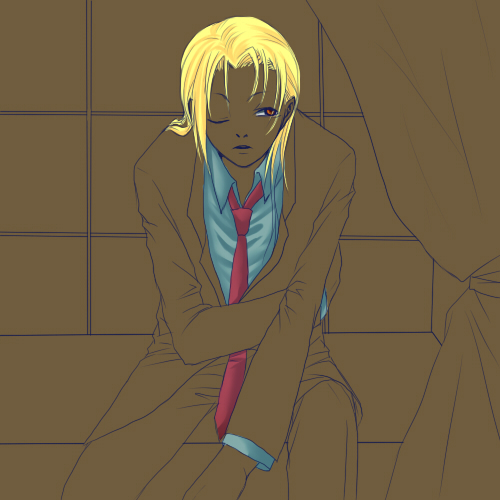
Step3 塗り 肌(色分け)
 背景に色を塗ってから、肌の下地を塗りました
背景に色を塗ってから、肌の下地を塗りました
わざと服と髪側には色をはみ出して塗ります
下側に来る色は上側に来る色にはみ出して塗るようにします
印刷時に塗り忘れがあると格好悪いのでわざとやってます
saiで塗るときは、塗る部分を囲うように描いてから
真ん中を塗りつぶしで一気に塗ります
塗りつぶしのオプションにある「透明部分(あいまい)」の
透明とみなす範囲を大きくすると、塗り残し無くきれいに塗れます
sai2では「透明になる範囲」という名称に変わっています
色分けする時の色と背景色は反対色がお勧めです
反対色にすると色のはみ出しが分かりやすいので
背景の色を途中で見やすい色に変えたりしながら塗ります
当時は色を下塗りの際に直接決めてしまってました
色分けしてからではなく、部分ごとに塗り始めちゃってましたね
この塗り方の方が飽きずに塗れますが
最終的に色味のバランスが取りづらい気がします
(ダメ塗りの例のようですね…)
Step4 塗り 肌(影)
 下地の肌の色より少し暗めな色で影になる部分を塗りました
下地の肌の色より少し暗めな色で影になる部分を塗りました
技量が足りないので「大体この辺りに影できるよね」的な感じの場所に入れます
手や首元等は骨や筋肉を意識するとカッコイイのですが更に技量が足りてないです
後ろから光が当たってるので顔は中央を白っぽくしつつ
顔が少し下向きなので鼻の下の方に影を入れてます
最初にハッキリ塗ってから一部をぼかして、なじませています
Step5 塗り 肌(色味調整)・スーツ
 肌の塗り分けと同じ要領でスーツを塗りました
肌の塗り分けと同じ要領でスーツを塗りました
血色が良く見えるように肌にオレンジ色を追加して
ハイライトに下地の肌色をオレンジの上に入れてます
スーツは下地の色の影を入れた後、すこし暗い色で更に影部分に色を追加してます
クリッピングマスクを利用してスーツの影部分のみ色が入るようにしてます
基本的な塗り方は今も同じですが、気分で色味はコロコロ塗り方が変わります
(塗りが定まってない)
Step6 塗り スーツ(質感)
 スーツにザラザラ質感のブラシを使ってコゲ茶色で質感を追加しました
スーツにザラザラ質感のブラシを使ってコゲ茶色で質感を追加しました
スーツの色にクリッピングをかけて、しっくりくる透明度に変更してます
場合によっては乗算にしたり、レイヤーの状態を変えます
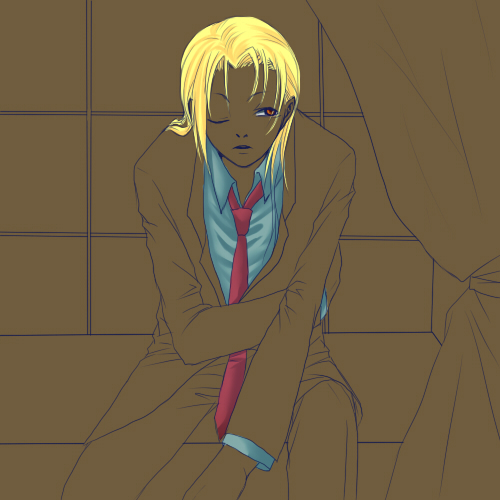
Step7 塗り 髪・シャツ・ネクタイ・目
 髪・シャツ・ネクタイ・目にも同様に色を塗りました
髪・シャツ・ネクタイ・目にも同様に色を塗りました
色塗りの際に、隣り合わせの色が似た色だと
はみ出しが分かりづらいので、この画像のように一度非表示にして塗ります
この画像は髪や白目の部分が肌の色と見分けづらいので
肌を一旦、非表示にして塗っています
色の塗り分け時は画像を拡大するとはみ出しや塗り残しが分かりやすいです
Step8 塗り 背景・窓
 背景の窓に色を入れました
背景の窓に色を入れました
他場所の塗りと同様に、影をはっきりした色で塗ってから所々をぼかしてます
所々だけぼかした方がメリハリがついて見える気がします
Step9 塗り 背景・窓(写真素材使用)
 空の写真をレイヤーに追加して
空の写真をレイヤーに追加して
クリッピングを使って窓と重ねました
よく自分で撮った空写真もテクスチャとかに使ったりしてます
フリー素材とかも活用すると良いと思いますが
商用利用等の規約がある場合があるので、使用時に注意しましょう
(これはフリーの写真素材使ってたと思います)
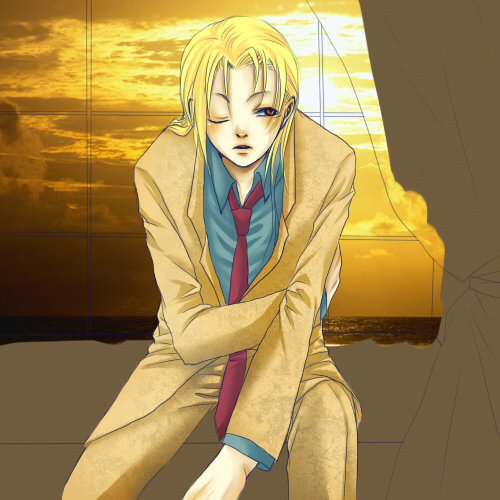
Step10 塗り 背景・仕上げ
 写真のレイヤーの透明度を調整した後
写真のレイヤーの透明度を調整した後
新規レイヤーで窓の光沢を追加しました
直線ツールを使って線の太さを変更して塗っています
光沢はオーバーレイにしてると思います(多分)
光沢の線は真っ白ではなくて少しピンクや青を入れています
1色だと単調になってしまうので、ピンクとか水色をよく光沢に追加してます
窓枠を新規レイヤーで塗って、カーテンと他背景も塗りました
座っている付近のは、木のような質感になるようにしています
カーテンはさらっとツヤっとした感じになるように意識して塗りました
私は下手ですが、場所ごとの質感を意識すると塗ったときの雰囲気が
単調じゃなくなるので、これを意識しするようにしています
Step11 塗り 髪・全体の色調整
 髪の毛に暗めの影を追加して、光沢をエアブラシで追加しました
髪の毛に暗めの影を追加して、光沢をエアブラシで追加しました
髪の毛の線が少し消えてるように見える方が好きなので
線画の上にレイヤーを追加して、髪の毛を上から書き足してます
明るい色味の髪色で細い線を描くと細かい髪の質感が出る気がしてます
全体的に高い彩度で塗る癖があるので、色を塗ったレイヤーを複製し
乗算と色々状態を変えながら色味を調整してたと思います
Photoshopは使ってないのでsaiでは上記の調整してますが
Photoshopの場合は彩度とかの調整が出来て便利です
※ここまで全部saiで作成しています
Step12 加工・Photoshop
 Step11で終了でも良いのですが加工が好きなのでPhotoshopに切り替えて加工します
Step11で終了でも良いのですが加工が好きなのでPhotoshopに切り替えて加工します
saiの統合前のままだとPhotoshopで使えない形式がある場合があるので注意しましょう
統合してしまうと何かあった時に直せなくなるので
統合前と統合後のファイル名を別名にして別ファイルで保存します
Photoshopで背景全体に写真素材のレイヤーを載せて
レイヤーの要素を変えて(オーバーレイとか色々)しっくりくる状態にします
窓に使った空写真を大きい状態のまま使ってたと思います
さらにレイヤーを1枚追加してザクザクっと水っぽいのを描いて
多分、レイヤーにベベルとエンボスとかをかけて
水っぽく見えるようにしてたと思います
(うろ覚えでごめんなさい)
水っぽい加工が気に入ったので同じレイヤースタイルの
テキストレイヤーを追加して、サイト名を英語で画面下に入れました
Step13 加工・装飾追加
 Step12の加工が物足りなくて、さらに装飾を追加しました
Step12の加工が物足りなくて、さらに装飾を追加しました
右上と左上の装飾は、カスタムシェイプで描いてます
これまたレイヤースタイルを使って光とか入れてます
下部の文字が透明すぎて見えづらいので、帯を追加して
別のフォントでサイト名を上から入れました
この辺りは色々加工の度合いを試して、納得いったところでやめてます
よく加工はやりすぎてしまうので注意してます
ここまでの作成時間は総合で8~10時間くらいだったんじゃないかと思います
以上で「窓辺の男」メイキングは終了です
お疲れ様でした!
長々、わかりづらいメイキングにお付き合い下さり
ありがとうございました!!