

|
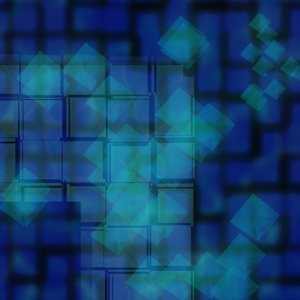
psd形式で保存しておきます 統合前の状態も後で編集する場合があるので 別途、保存して取っておきます ここからはPhotoshopを使っていきます (加工は基本的にPhotoshopを使っています) 本を参考に以前作った水面の背景素材を用意しました 素材を作る際は大き目にして保存しておくと 他の絵を描く時にも使えて便利です 素材集を買うのも良いのですが 素材の作り方の本を買う方が多いです (自分で作ってみたい派) 自分で作ると素材の制約無いので 気にせず使えるのが良いです |


|
psd形式で保存しておきます 統合前の状態も後で編集する場合があるので 別途、保存して取っておきます ここからはPhotoshopを使っていきます (加工は基本的にPhotoshopを使っています) 本を参考に以前作った水面の背景素材を用意しました 素材を作る際は大き目にして保存しておくと 他の絵を描く時にも使えて便利です 素材集を買うのも良いのですが 素材の作り方の本を買う方が多いです (自分で作ってみたい派) 自分で作ると素材の制約無いので 気にせず使えるのが良いです |

|
水の素材を変形させて足元に貼り付けました 奥行きが出るように手前を広く 奥を狭くして台形型にします |

|
切り抜きました ここでも手前を広く、奥を狭くを意識した形にします |

|
長方形選択ツールで水面の下の方を選択して 水色と紺色のグラデーションで塗りつぶしました 描画色から背景色への2色でべた塗りしています |

|
水面からはみ出る場所を選択して 「Delete」キー押下で余計な部分を削除しました 上側と左側を削除しています |

|
波型にランダムで消しました 波型にザックリ消した後に 不透明度・流量を低めに設定し、エアブラシ機能を有効可して 大きめサイズで更に消してボヤけた感じにしています |

|
フィルタ>スケッチ>「グラフィックペン」を選択し 以下の設定でフィルタをかけました ・ストロークの長さ15 ・明るさ暗さのバランス 36 ・方向縦 |

|
フィルタ>ぼかし>「ぼかし(移動)」を選択し -90度、距離290pxelの設定でぼかしました |

|
グラデーションのレイヤーを複製し 「リニアライト」不透明度40%に設定しました グラデーションレイヤー同士を結合しておきます |

|
フィルタ>ぼかし>「ぼかし(移動)」 (-90度 距離500pxel)をかけました 下部を大きめの消しゴムでぼやけた感じに消し 色々なサイズや透明度の消しゴムで縦の直線で グラデーション部分を消しました |

|
別の箇所をクリックすると直線が引けるので ガイド表示を出して曲がらないように気を付けながら消しました ぼかしの影響で水面上部のはみ出しがあるので 上部の不要部分を長方形選択ツールを使って消しました 足場が完成しましたが色味が 人物のワンピースの色味に近すぎるように見えます |

|
色相・明度・彩度を調節して色味を明るい水色寄りに変更しました メモし忘れてたので、どの程度変更したかが不明でした (ごめんなさい) 今回のメイキングでは分かりやすいように 不透明度等のパーセントは端数が出ないようにしていますが 普段の作成時には端数は気にせずに 見た目的に気に入る状態に変更するようにしています 足場の水面と下のグラデーション部分を結合しておきます |

|
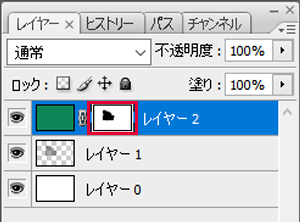
透明ピクセルをロックして 真っ黒に塗りつぶします 後で人物を切り抜く際に選択範囲があると便利なので 黒人物の選択範囲を別途保存するか このレイヤーを取っておいて選択がすぐできるようにしておきます 今回はこの黒レイヤーを複製しておきました |

|
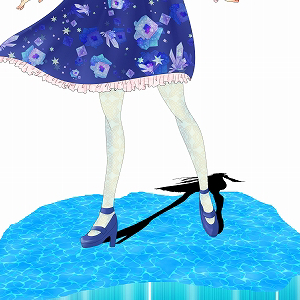
移動・変形させます 奥の方が細長い影になるようにしています レイヤーの優先度は以下にしてあります 人物 上 人物の影 中 足場の水面 下 |

|
レイヤー>「クリッピングマスクを作成」を選択して 水面からはみ出る部分の影が消えるようにしました 人物の影レイヤーの不透明度を60% 足場の水面レイヤーの不透明度を70%に変更しました これで足場が完成です 50分程度かけて足場を作成しています |


|
背景の元画像には水面素材を使い 「Making」の文字には人物の画像を使っています ロゴデザインの本は模様の作り方が 複数載っていておススメです 服とか背景を作るのに役立ちます 加工系の本は、一度本屋に行って中身を確認してから 買うのをおススメします 実際に中身を見た際に自分が欲しい系と違ったとか 欲しい情報が少なかったとかがあるのと 値段がまぁまぁするので、中身見てから 購入する事をおススメします |

|
人物と水面の更に後ろに人影レイヤーを複製して追加しました (人物と同じ位置の人影レイヤーは残しておきます) 今見ると足元の影と背景の人物の影が合ってないので 別に用意しておけばよかったかなと思ってます… 背景の人物の影の足元に直線の黒い影を 水面に引いた方が違和感が無かったと思います (作成中に気づかなかった反省点です) |

|
編集>「ブラシを定義」を選択します 【補足】 「パターンを定義」にすると塗りつぶしの パターン画像に設定する事が出来ます |

|
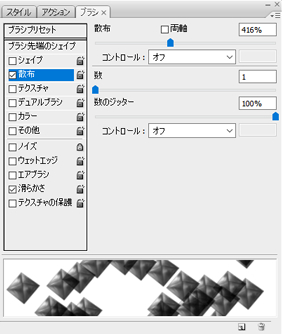
八面体の画像が最後に追加されているので これを選択します ブラシ設定の「散布」にチェックを入れて 数を最小にして散布のバランスを 真ん中付近に設定しました 下のプレビュー見ながら好みの感じになる場所に設定します |


|
ブラシサイズを変更しながら薄い水色で 背景画像より上のレイヤーにランダムでひし形を描いていきます 通常の線を引くように描いていくだけで ひし形の画像が散布されます |

|
レイヤーをコピーして「ピンライト」に設定します 通常のひし形レイヤーの不透明度を50% ピンライトのひし形レイヤーの不透明度46% に設定しました ここまでの背景加工に1時間程度かけています |

|
楕円の選択範囲を作ります 新規レイヤーを用意して 編集>「境界線を描く」を選択して 描きたい太さのpxを指定して境界線を描きます 今回は2種類の太さの楕円を用意しました それぞれ別のレイヤーに楕円を描いています |

|
少し発光するような設定にしました 詳細設定が残っていなかったのですが 複製レイヤーに「ぼかし」をフィルタを使って全体にかけて 「発光」設定にしています 一旦複製した楕円画像を結合します (2つの楕円はレイヤー分けしたままにしてあります) |

|
細い方の楕円を複製しています 電子っぽいイメージの際に この楕円の加工を使うことが多いです |

|
黒い部分を自動選択ツールで選択します 楕円レイヤーを選択して レイヤー>レイヤーマスク>「選択範囲をマスク」を選びます 全部の楕円レイヤーに上記のマスクを掛けると 左図のように人物部分の楕円が見えなくなります |

|
(左図の赤枠部分) 黒色のブラシでマスク範囲を追加 白色のブラシでマスク範囲を削除 出来るので、ブラシを使って楕円を前に出したい部分と 隠したい部分を調整します |

|
フラフープをかぶっているイメージで 楕円を隠したい部分にのみマスクを掛けました 髪の毛近くが細かめなので 少々時間がかかりました |

|
太い楕円 覆い焼き(リニア) 不透明度50% 細い楕円 覆い焼き(リニア) 不透明度40% 細い楕円 覆い焼き(リニア) 不透明度70% 1時間程度かけて楕円を描いています |

|
マウスを使ってポチポチ押しながら薄紫色の光を足しました 覆い焼き(リニア)に変更し、光った状態にします 光のレイヤーを複製して位置を少しズラした後 画面を見ながら色味を調整して、不透明度を76%にしました (元の色味は深緑になっていました) 光は簡単に足しただけなので5分くらいしかかかってないです これで背景の加工が完了しました |

|
髪の毛をパーツ分けしておいたので 後ろの髪を非表示にし、色調補正を使って色味を変えた ショートカットverも作ってみました デジタルで描いた場合は簡単に 色を調整出来て便利ですね! 最後まで閲覧して頂きありがとうございました!! |